Make your documentation better
Listen to your user Feedbacks and get actionable data points
Upvotes and Scores



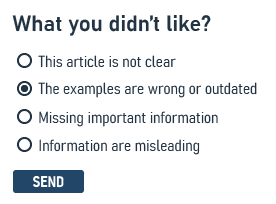
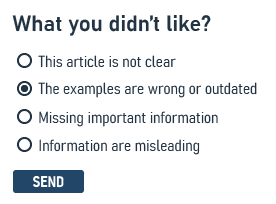
Evaluations

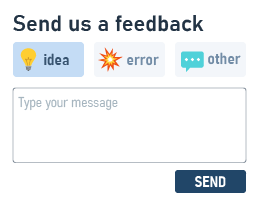
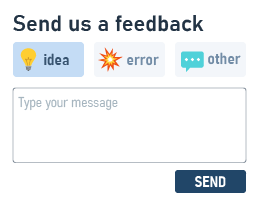
Feedback Messages

Listen to your user Feedbacks and get actionable data points
Upvotes and Scores



Evaluations

Feedback Messages

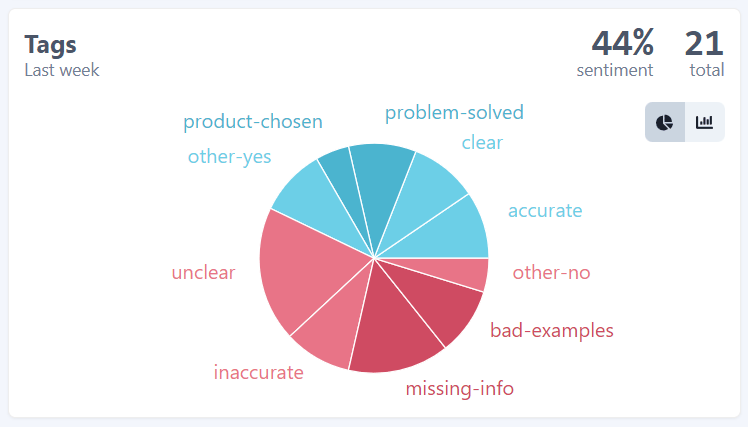
Enrich feedbacks with Actionable data
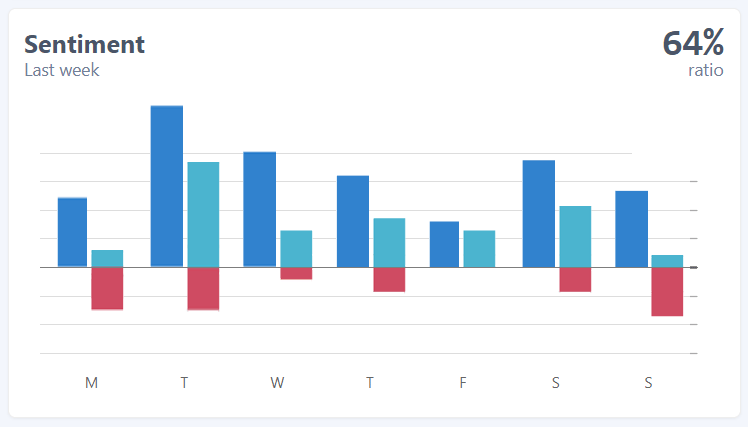
Understand evaluations at a glance and track performance over time


Use tools you familiar with
GitHub
Filter inbound feedbacks and create issues, auto assign labels, track state and progress
WebHooks
Forward data, add conditions, preprocess and send everywhere
Replicate proven feedback systems in your documentation
Advanced scenarios suited for any use case
From simple pulse count to up/down-votes, from rating number to complex reactions, Feelback support many feedback types
Learn more about all feelback typesMeasure how much user evaluate your content and track its change over time
Learn how to configure sentiment analysisA user can change a feelback or cancel it if sent by mistake. Full control via configuration on timeout and expiration.
See how to enable edit/revokeIn addition to useragent info extraction (browser, os, device, ...), you can attach a userId or any additional metadata
See how to enrich feelback contextFeelback SDKs provide many components with sensible defaults just ready to use with no effort
Checkout components and integrationsHave full control on your user experience, every feature is exposed by the Feelback API
Checkout the API documentationFeelback is in Early Access
Get feature requests, priority support and help shape the service
Subscribe now and to keep discounted price
Billed monthly with a free 14 day trial, no credit card required
Resources
Resources
Advanced
Priority bugfixing, feature requests, and roadmap shaping
Resources
Advanced
Priority bugfixing, feature requests, and roadmap shaping
We open source
Use Feelback for Free including advanced features with large limits