How to add an evaluation form for your Nextra documentation articles
Introduction
This is a step by step guide to integrate Feelback with your Nextra website. This tutorial assumes you’re using the builtin Nextra theme: nextra-theme-docs. However, every Nextra website can be used.
With this guide you will add an evaluation form to your documentation pages.

In this tutorial you will:
- setup a Feelback project to receive TaggedMessage signals
- install the @feelback/react package into your Nextra website
- add the Form component after your documentation article
- (optional) customize the component style
Step 1: Setup the Feelback project
If you don't have already a Feelback account, please signup and create one. It's free and doesn't require a credit card to use.
Access the Feelback panel, and create a project if you don't have any.

You can use your website name.

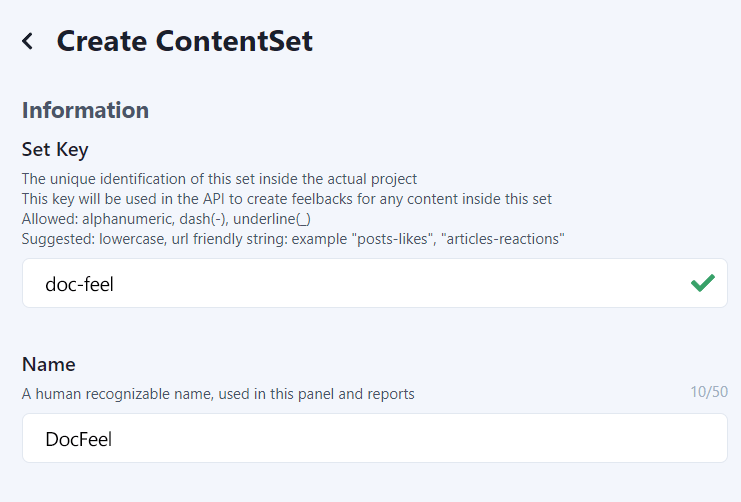
After that, create a ContentSet which will contain your content and feedbacks you will receive.

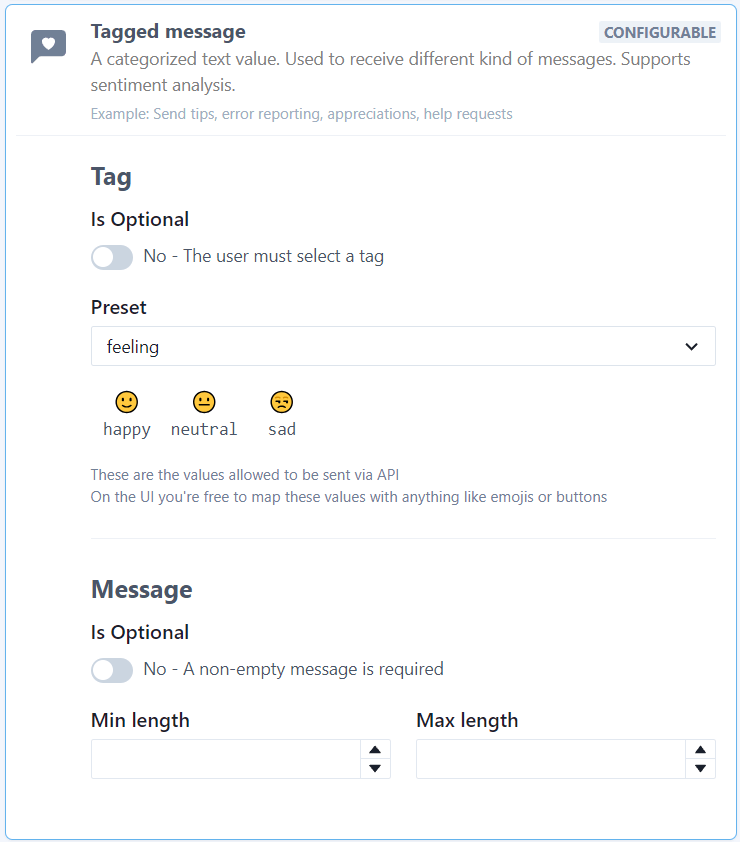
Pick the Tagged Message type to enable this content-set to receive Feedback signals.

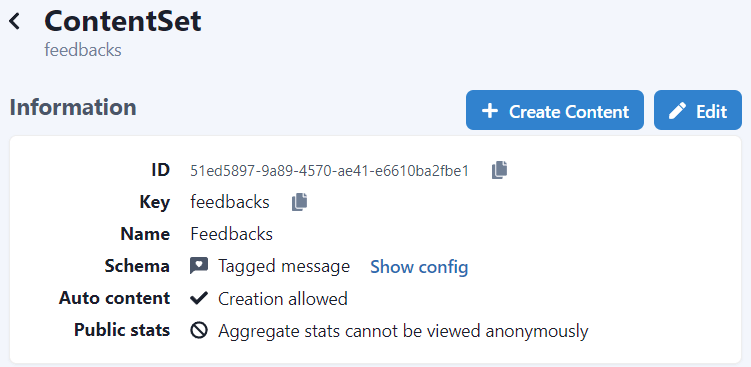
You will end up with a ContentSet like the following one:

Step 2: Install the Feelback plugin
In your Nextra project directory, just install the @feelback/react package:
npm install @feelback/reactpnpm add @feelback/reactyarn add @feelback/reactStep 3: Add the FeelbackTaggedMessage component to the theme config
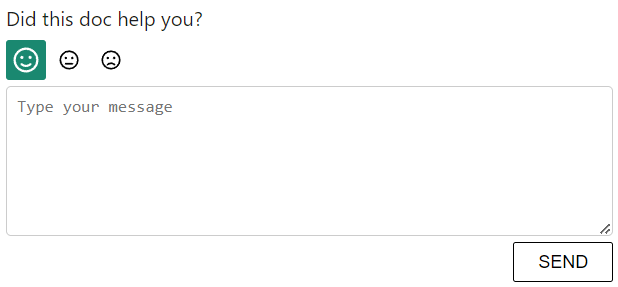
Now you are ready to add the evaluation form. Let’s suppose you want place it after the article itself, just before the footer.
To edit the docs theme nextra-theme-docs, in Nextra you should modify theme.config.tsx file. We can yse the main extension point to display the feedback form:
theme.config.tsx
import { DocsThemeConfig } from "nextra-theme-docs";
// import the components
import { FeelbackTaggedMessage, PRESET_FEELING } from "@feelback/react";
// include the default style
import "@feelback/react/styles/feelback.css";
export default {
logo: <span>My Nextra Documentation</span>,
project: { link: "https://www.feelback.dev/docs" },
feedback: { content: null },
main: ({ children }) => {
return (
<>
{children}
<hr />
<FeelbackTaggedMessage contentSetId="your-content-set-id"
layout="inline"
preset={PRESET_FEELING}
title="Did you find this page useful?"
/>
</>
);
}
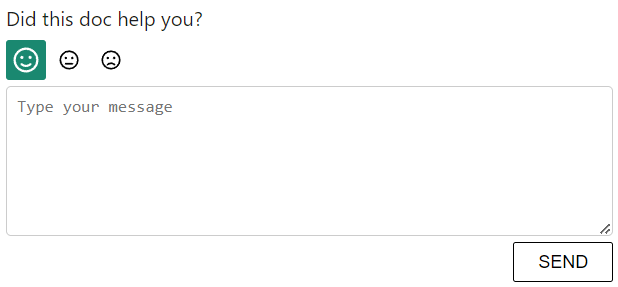
} as DocsThemeConfigThe result should be something like this:

Additional documentation with all properties and customization you can use is available inside the dedicated React integration guide for each Feelback components.
Step 4: (Optional) Customize the component style
You can override the predefined style with additional CSS.
For example, you can add some selector to change the button background and have a rounded textarea.
custom.css
article .feelback-container .feelback-btn.active {
background-color: #1a8870;
color: white;
}
article .feelback-container textarea {
border: 1px solid #ccc;
border-radius: 4px;
padding: 0.5rem;
}Full documentation with advanced customization is available inside the React integration guide.
Contributing
The @feelback/react package is open source and available on github. Any contribution is much appreciated. Issues, bug reports and feature requests are welcome. Do not hesitate to reach us or ask for help.
Additional resources
Other guides for Nextra
- How to add a Send Feedback button for your Nextra website
- How to add Upvote buttons for your Nextra documentation website
- How to add a Stripe-like feedback system on your Nextra documentation website
Documentation
- Read the concept guide with an overview of the Feelback service and all the features available
- Checkout the Feelback types list with all signals you can receive from your user, from simple reactions or ratings to more complex error reporting or suggestion messages