How to add a Like button for your blog posts on a Docusaurus website
Introduction
This is a step by step guide to integrate Feelback with your Docusaurus website. With this guide you will add a Like button to your blog posts.

In this tutorial you will:
- setup a Feelback project to receive Like signals
- install the @feelback/react package into your Docusaurus website
- add the Like component on your blog post layout page
- (optional) customize the component style
Step 1: Setup the Feelback project
If you don't have already a Feelback account, please signup and create one. It's free and doesn't require a credit card to use.
Access the Feelback panel, and create a project if you don't have any.

You can use your website name.

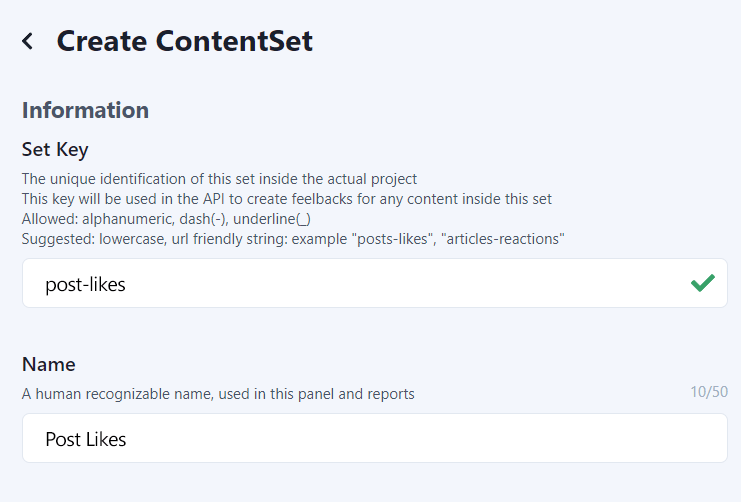
After that, create a ContentSet which will contain your content and feedbacks you will receive.

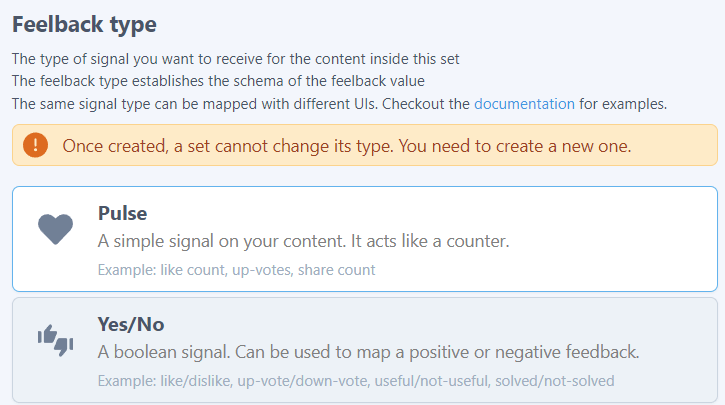
Pick the Pulse type to enable this content-set to receive Like signals.

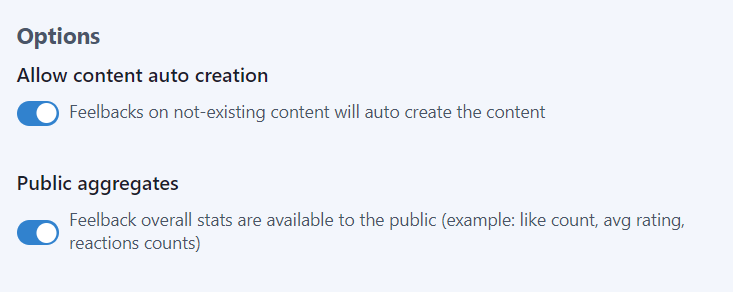
Some further configuration:
- enable allow content auto creation: this will automatically list all your blog post inside the Feelback service, with no need to manually add all blog post URLs
- enable public aggregates: it allows you to show the like count for each posts

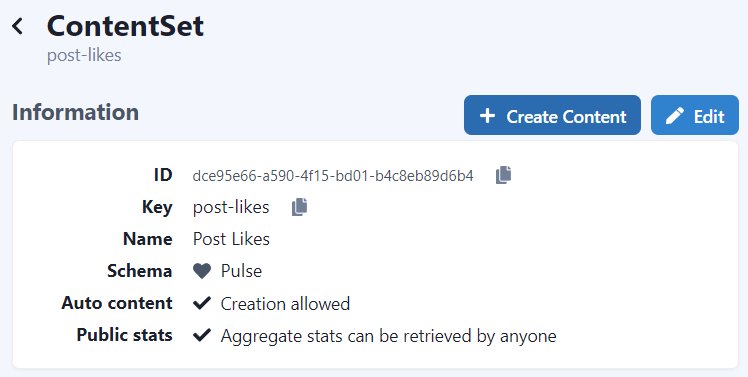
You will end up with a ContentSet like the following one:

Step 2: Install the Feelback plugin
In your Docusaurus project directory, just install the @feelback/react package:
npm install @feelback/reactpnpm add @feelback/reactyarn add @feelback/reactStep 3: Add the FeelbackPulse component to the layout page
Now you are ready to add the Like button to your blog post page. Let’s suppose you want to add a Heart button near your blog post info, next to the author name and the published date.
To edit the default theme, in Docusaurus you have to run a procedure called Swizzling which allows to replace a builtin component with a custom one.
Perform the Docusaurus swizzle on the Blog title component
We want to wrap the current blog post info component and add the like button. For the Docusaurus default theme, the component is called: BlogPostItem/Header/Info
In the your Docusaurus directory run:
npm run swizzle @docusaurus/theme-classic BlogPostItem/Header/Info --wrappnpm swizzle @docusaurus/theme-classic BlogPostItem/Header/Info --wrapyarn swizzle @docusaurus/theme-classic BlogPostItem/Header/Info --wrapThis will copy the original component to your source folder at src/theme/BlogPostItem/Header/Info so you can modify it.
Edit the component and add the Like button
Now you can wrap the original component and adding inline the Like button.
src/theme/BlogPostItem/Header/Info/index.js
import React from 'react';
import Info from '@theme-original/BlogPostItem/Header/Info';
import { FeelbackPulse, PRESET_PULSE_HEART } from "@feelback/react";
export default function InfoWrapper(props) {
return (
<div style={{ display: "flex", alignItems: "center" }}>
<Info {...props} />
<div style={{ marginLeft: "0.4em" }}>
<FeelbackPulse contentSetId="your-content-set-id-from-panel"
preset={PRESET_PULSE_HEART}
showCount
/>
</div>
</div>
);
}Include the default Feelback style
Append the default style provided by the package at the end of your custom.css file.
src/css/custom.css
/*
* Your docusaurus custom css here
*/
@import "@feelback/react/styles/feelback.css";The result should be something like this:

Additional documentation with all properties and customization you can use is available inside the dedicated React integration guide for each Feelback components.
Step 4: (Optional) Customize the component style
You can override the predefined style with additional CSS.
For example, you can add some selector to change the button icons size and set some custom value.
src/css/custom.css
/*
* Your docusaurus custom css here
*/
@import "@feelback/react/styles/feelback.css";
.feelback-icon svg {
width: 24px;
height: 24px;
}Full documentation with advanced customization is available inside the React integration guide.
Contributing
The @feelback/react package is open source and available on github. Any contribution is much appreciated. Issues, bug reports and feature requests are welcome. Do not hesitate to reach us or ask for help.
Additional resources
Other guides for Docusaurus
- How to add an evaluation form for your Docusaurus documentation articles
- How to add a Send Feedback button for your Docusaurus website
- How to add Upvote buttons for your Docusaurus documentation website
- How to add a Stripe-like feedback system on your Docusaurus documentation website
Documentation
- Read the concept guide with an overview of the Feelback service and all the features available
- Checkout the Feelback types list with all signals you can receive from your user, from simple reactions or ratings to more complex error reporting or suggestion messages