How to add a Stripe-like feedback system on your Nextra documentation website
Introduction
This is a step by step guide to integrate Feelback with your Nextra website. This tutorial assumes you’re using the builtin Nextra theme: nextra-theme-docs. However, every Nextra website can be used.
With this guide you will add a feedback system similar to the one included in the Stripe documentation.
At the and of the page each documentation page Stripe asks for a user evaluation:

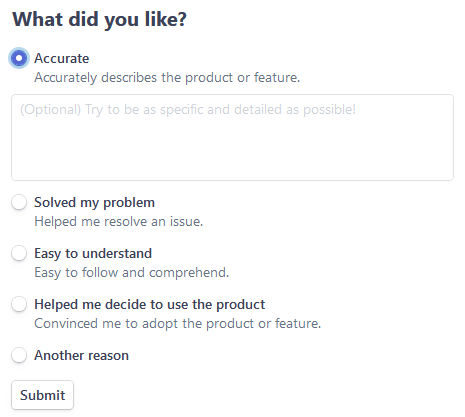
When the user clicks Yes or No a set of feedback choices will appear.

The form title and the choices are different for the Yes and the No feedback. In addition, for each choice, the user can type an optional message to further detail the feedback.
You can read a deep analysis about the Stripe documentation on the article Case study: Stripe documentation feedback system.
Guide goals
In this tutorial you will:
- identify the feedback categories, or Tags, a user can pick
- setup a Feelback project to receive TaggedMessage signals
- install the @feelback/react package into your Nextra website
- add the Is this page useful? component on your Nextra article footer
- (optional) customize the component style
Step 1: Identify feedback categories
The Stripe feedback system allows the user select a category for the feedback. To incorporate a similar system in your website, first of all, we need to identify all the different feedback categories the user can submit, and pick a unique name for each category.
In this guide, we’ll follow the same categories that Stripe uses.
For the positive feedback:
| category | description |
|---|---|
| accurate | Accurate |
| problem-solved | Helped solve my problem |
| clear | Easy to understand |
| product-chosen | Helped me decide to use the product |
| yes-other | Another reason |
For the negative ones:
| category | description |
|---|---|
| inaccurate | Inaccurate |
| missing-info | Couldn’t find what I was looking for |
| unclear | Hard to understand |
| bad-examples | Code samples errors |
| no-other | Another reason |
Step 2: Setup the Feelback project
If you don't have already a Feelback account, please signup and create one. It's free and doesn't require a credit card to use.
Access the Feelback panel, and create a project if you don't have any.

You can use your website name.

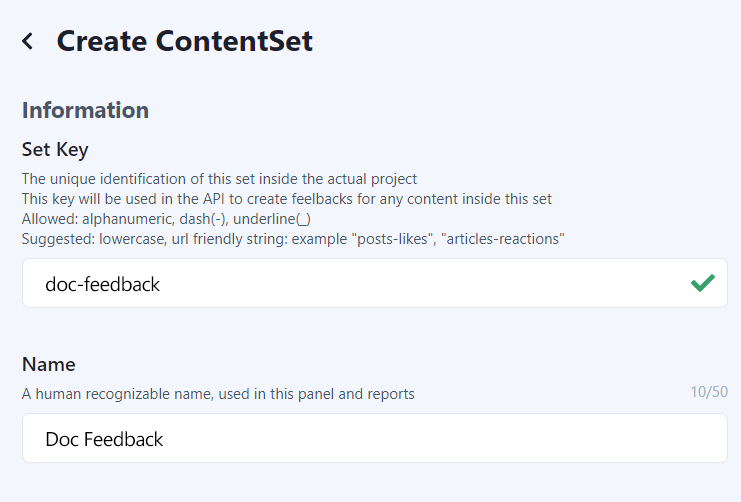
After that, create a ContentSet which will contain your content and feedbacks you will receive.

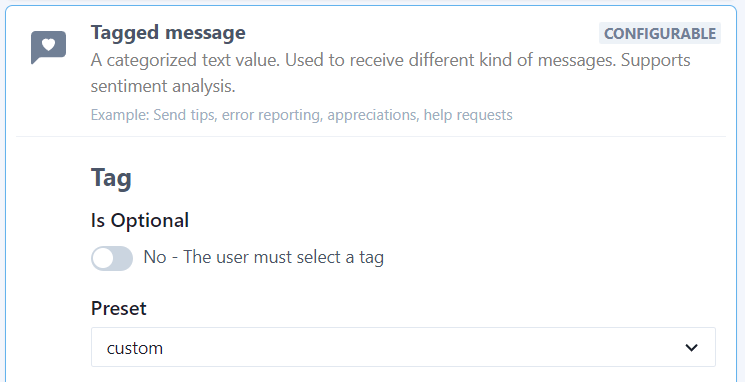
Pick the Tagged Message type to enable this content-set to receive categorized feedback message signals.

For the Tag, pick the custom preset which allows you to set custom values to model your feedbacks categories.
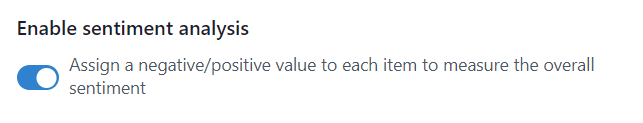
Turn on sentiment analysis to associate a positive or negative value to each category.

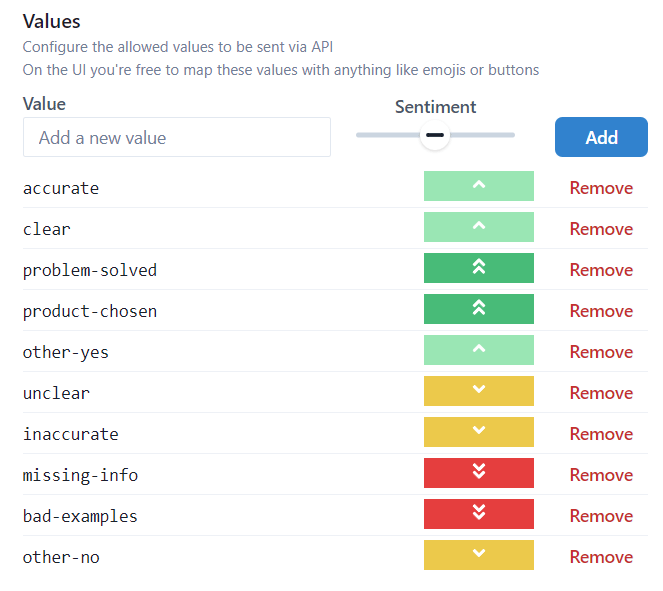
Now, you can insert the values and the relative sentiment:

Set the Message optional, so the user not required to fill additional details.

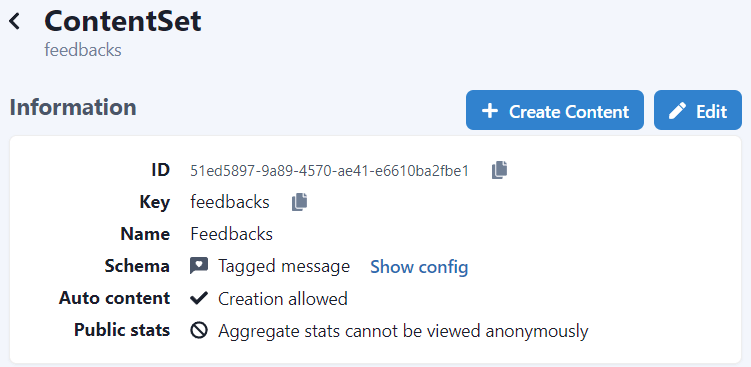
You will end up with a ContentSet like the following one:

Step 3: Install the Feelback plugin
In your React project directory, just install the @feelback/react package:
npm install @feelback/reactpnpm add @feelback/reactyarn add @feelback/reactStep 4: Create the Feelback component
Let’s start creating a dedicated component to encapsulate all feedback logic. Later, we can import the component in the page layout.
export function FeedbackComponent() {
return (
<div className="feelback-container">
</div>
);
}The @feelback/react package offers many builtin component and presets which helps to build your own feedback UX. You can check the React integration guide for extensive details about all provided components and presets.
For this case, we’ll use the Question component to display the question to the user. Just import it together with the LIKE_DISLIKE preset to show the buttons. Also, let’s include the predefined styling provided by the package.
import { Question, PRESET_YESNO_LIKE_DISLIKE } from "@feelback/react";
import "@feelback/react/styles/feelback.css";
export function FeedbackComponent() {
return (
<div className="feelback-container">
<Question text="Was this page helpful?"
items={PRESET_YESNO_LIKE_DISLIKE}
showLabels
/>
</div>
);
}Now we can define the different Tag values, that is, the categories we have identified in first step
Let’s use the FeelbackValueDefinition type to have nice editor autocompletion.
import { FeelbackValueDefinition, Question, PRESET_YESNO_LIKE_DISLIKE } from "@feelback/react";
const YES_TAGS: FeelbackValueDefinition[] = [
{ value: "accurate", title: "Accurate", description: "Accurately describes the product or feature.", },
{ value: "problem-solved", title: "Solved my problem", description: "Helped me resolve an issue.", },
{ value: "clear", title: "Easy to understand", description: "Easy to follow and comprehend.", },
{ value: "product-chosen", title: "Helped me decide to use the product", description: "Convinced me to adopt the product or feature.", },
{ value: "other-yes", title: "Another reason" },
];
const NO_TAGS: FeelbackValueDefinition[] = [
{ value: "inaccurate", title: "Inaccurate", description: "Doesn't accurately describe the product or feature.", },
{ value: "missing-info", title: "Couldn't find what I was looking for", description: "Missing important information.", },
{ value: "unclear", title: "Hard to understand", description: "Too complicated or unclear.", },
{ value: "bad-examples", title: "Code samples errors", description: "One or more code samples are incorrect.", },
{ value: "other-no", title: "Another reason" },
];
export function FeedbackComponent() {
/** omitted */
}Finally, we’re introducing the main FeelbackTaggedMessage component responsible to send the actual feedback.
Let’s display the various options when the user presses either the Yes or No button. Then, we can show the relative feedback options.
Here’s the final FeedbackComponent component, which includes the predefined styling provided by the package.
import { useState } from "react";
import { FeelbackTaggedMessage, FeelbackValueDefinition, Question, PRESET_YESNO_LIKE_DISLIKE } from "@feelback/react";
import "@feelback/react/styles/feelback.css";
const YES_TAGS: FeelbackValueDefinition[] = [ /* omitted */ ];
const NO_TAGS: FeelbackValueDefinition[] = [ /* omitted */ ];
const FEEDBACK_CONTENT_SET_ID = "content-set-id-from-the-panel";
export function FeedbackComponent() {
const [choice, setChoice] = useState();
return (
<div className="feelback-container">
{!choice
? <Question text="Was this page helpful?"
items={PRESET_YESNO_LIKE_DISLIKE}
showLabels
onClick={setChoice}
/>
: <FeelbackTaggedMessage contentSetId={FEEDBACK_CONTENT_SET_ID}
layout="radio-group"
tags={choice === "y" ? YES_TAGS : NO_TAGS}
title={choice === "y" ? "What did you like?" : "What went wrong?"}
placeholder="(optional) Please, further detail the feedback"
/>
}
</div>
);
}Step 5: Import the component
To edit the docs theme nextra-theme-docs, in Nextra you should modify theme.config.tsx file. We can yse the main extension point to display the feedback form:
theme.config.tsx
import { DocsThemeConfig } from "nextra-theme-docs";
// import the components
import { FeelbackComponent } from "./components/FeelbackComponent";
export default {
logo: <span>My Nextra Documentation</span>,
project: { link: "https://www.feelback.dev/docs" },
feedback: { content: null },
main: ({ children }) => {
return (
<>
{children}
<hr />
<FeelbackComponent />
</>
);
}
} as DocsThemeConfigStep 6: Customize the style (Optional)
You can override the predefined style with additional CSS.
For example, you can add some selector to change the buttons background color.
custom.css
.feelback-container .feelback-btn {
background-color: "cyan";
}Full documentation with advanced customization is available inside the React integration guide.
Analyze aggregated feedback data
You can access the Feelback panel and checkout your content performance. A content item is the target object of the user feedback. In this scenario, a content item is the actual page the user is browsing.
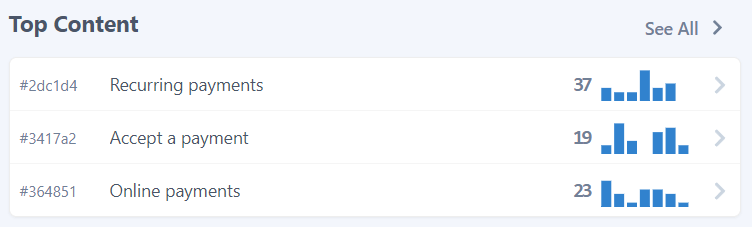
In the dashboard, you can quickly see which page performs better.

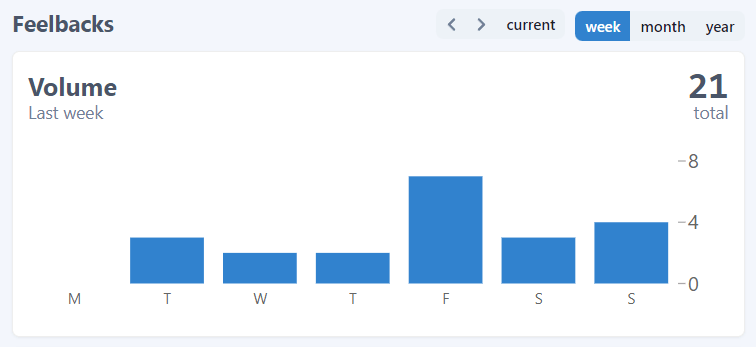
For each page you can analyze aggregated data, which include the feedback count received. You can go back and check historical data and change the aggregation period to week, month or year.

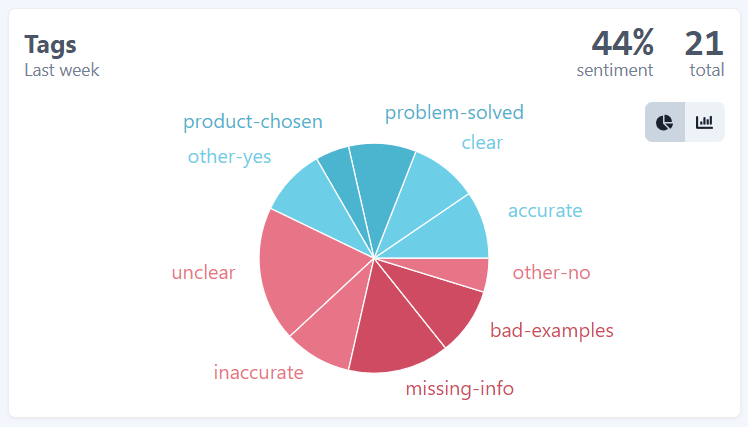
In this guide, we used the TaggedMessage to collect user feedbacks. And, because we configured sentiment values, Feelback creates sentiment aggregations too. For each page you can see the overall evaluation and the per Tag split.

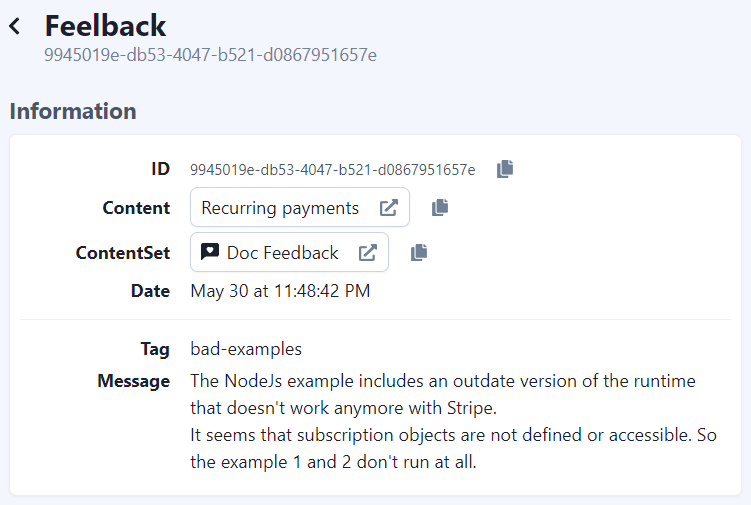
In addition to the aggregated view, you can go deep and analyze each single feedback. You can search, filter and check each feedback and see the details.

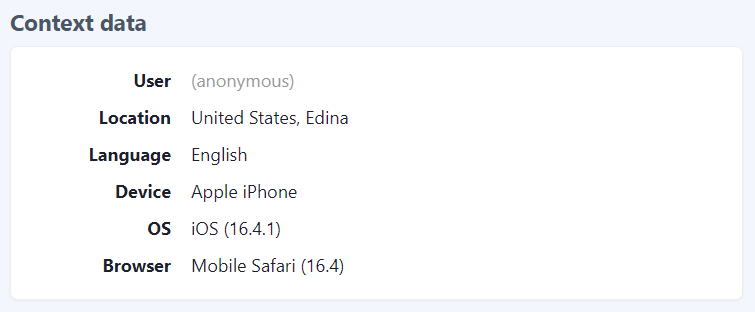
Each feedback comes with context data to further understand the relevance and specifics.

Contributing
The @feelback/react package is open source and available on github. Any contribution is much appreciated. Issues, bug reports and feature requests are welcome. Do not hesitate to reach us or ask for help.
Additional resources
Other guides for Nextra
- How to add an evaluation form for your Nextra documentation articles
- How to add a Send Feedback button for your Nextra website
- How to add Upvote buttons for your Nextra documentation website
Documentation
- Read the concept guide with an overview of the Feelback service and all the features available
- Checkout the Feelback types list with all signals you can receive from your user, from simple reactions or ratings to more complex error reporting or suggestion messages